Разработка шрифтов представляет большой интерес для многих дизайнеров и иллюстраторов. Правильный шрифт может иметь решающее значение во всех видах творческой работы, от брендинга до отдельных проектов графического дизайна, и вполне логично, что вы можете захотеть создать свой собственный шрифт для чего-то совершенно уникального. Вне зависимости о того, являетесь вы профессиональным дизайнером или новичком в этой сфере, вам необходимо понимать некоторые практические аспекты, в том числе то, какое программное обеспечение использовать и какие нюансы необходимо учитывать. Вполне вероятно, что вам стоит пройти краткий курс по дизайну шрифтов, но с помощью приведенных ниже советов мы постараемся помочь вам встать на правильный путь к созданию собственных шрифтов.
1. Создайте краткое описание дизайна вашего шрифта
Шрифты имеют множество применений, и разработка собственного шрифта может оказаться долгим процессом. Целесообразно начать с четкого представления о том, какова будет цель вашего шрифта. Вы можете начать с чего-то исключительно как формы самовыражения, но обычная практика в дизайне шрифтов заключается в создании шрифта в ответ на задание. Вы должны ясно понимать, чего должен достичь ваш шрифт и как он будет использоваться. Вам также необходимо подумать о том, как ваш шрифт будет выглядеть на фоне похожих дизайнов. Что именно сделает его уникальным?
Вариантов дизайна шрифта множество. Есть шрифты, которые были созданы специально для кодирования, для академических текстов, чтобы обеспечить лучшую систему нумерации в инженерных документах, или в качестве отдельных экземпляров для специальных надписей и логотипов. Только когда вы поймете, для чего на самом деле будет использоваться ваш шрифт, вы можете действительно приступить к дизайну.

2. Сделайте свой основной выбор дизайна шрифта
Дизайн шрифта включает в себя ряд важных решений, которые вам необходимо сделать на раннем этапе. Будет ли ваш дизайн шрифта с засечками или без них? Будет ли он основан на пишущем инструменте или будет более геометрическим? Будет ли ваш дизайн текстовым начертанием, удобным для небольших текстов и подходящим для объемных документов; или это будет творческий стиль, который лучше привлекает внимание на больших плакатах? Создание дизайна шрифта без засечек часто является более сложной задачей для начинающих, потому что есть ряд особенностей, которые отличают такие шрифты. Между тем, если вы более продвинутый дизайнер шрифтов, вы можете исследовать мир вариативных шрифтов, которые дают возможность дизайнерам персонализировать свои буквы, по сути позволяя одному шрифту действовать как несколько.
3. Начните свой дизайн шрифта с нуля
Один из хороших способов начать работу с дизайном шрифта — это оцифровать собственный почерк. Это может быть полезным практическим упражнением, потому что почерк очень индивидуален. Избегайте основывать свой дизайн на контуре существующего шрифта. Helvetica с засечками не сделает шрифт лучше и не поможет вам развить навыки шрифтового дизайнера. Это должно быть само собой разумеющимся.
4. Попробуйте создать шрифт вручную
Даже если вы мастерски управляетесь с кривыми Безье, хорошей идеей будет определить формы букв вручную. Создание определенных форм с помощью компьютера с самого начала может быть неудобным и трудоемким. Попробуйте создать изящные формы для первых нескольких символов на бумаге, а затем уточните их в цифровом виде. Затем на экране можно создавать другие символы, сопоставляя ключевые элементы, такие как конечные окончания и ширину штриха. Обратите внимание, что рука естественным образом рисует более плавные и точные изгибы по вогнутой дуге, вращаемой рукой и запястьем. Чтобы воспользоваться этим, продолжайте поворачивать бумагу, а не корректировать положение руки или рисовать относительно этой точки поворота.
5. Используйте управляющие символы для дизайна шрифта
Имеет смысл начать дизайн шрифта с определенных символов, которые помогут установить стиль вашего шрифта. Затем вы можете гармонично ввести другие элементы. Эти начальные символы часто называют «управляющими символами», поскольку они служат для управления дизайном. В строчном латинском шрифте это будут «n» и «o», а в верхнем регистре часто используются «H» и «O». Слово «adhesion» часто используется в качестве примера для проверки основных пропорций дизайна шрифта.

6. Переместитесь за свой компьютер
Существует множество способов перенести ваши рисунки на компьютер. Некоторые люди выступают за программы трассировки, однако профессионалы предпочитают осуществлять трассировку своих рисунков вручную, потому что хотят полностью контролировать процесс. Большинству программ для эффективной работы требуется четко определенный рисунок, поэтому когда вы будете довольны наброском, попробуйте обвести его тонкой ручкой, а затем закрасьте фигуру маркером. Затем вы можете сделать снимок с помощью камеры вашего телефона и отправить его на свой компьютер.
7. Выберите подходящее программное обеспечение
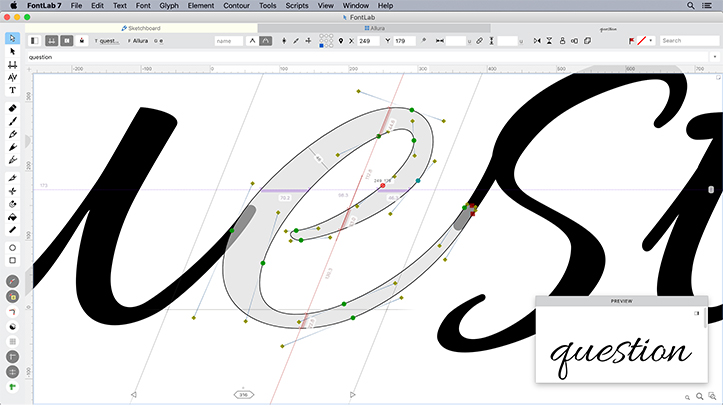
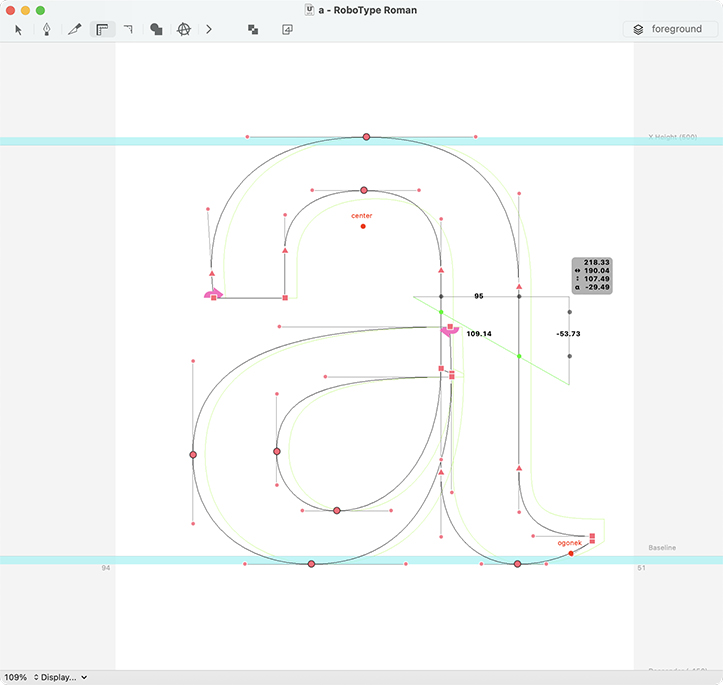
Многие дизайнеры, занимающиеся графическим дизайном, естественно, обратятся непосредственно к Adobe Illustrator. Для рисования отдельных букв и экспериментов это нормально, но вскоре станет очевидно, что это не столь правильный инструмент для создания целого шрифта. Лучше начать работать в среде, которая заставит вас задуматься о межбуквенном интервале, интерлиньяже и т.д. Существует несколько вариантов, на которых вы можете остановить свой выбор в зависимости от личных предпочтений, но самые популярные — FontLab Studio, Glyphs и Robofont. Эти программы достаточно дорогие, хотя у Glyphs есть достойная версия «Mini» для Mac, в которой отсутствуют некоторые функции. В любом случае, оба пакета Glyphs также предлагают 30-дневные бесплатные пробные версии. Другим очевидным преимуществом этих пакетов является то, что вы можете экспортировать незавершенную работу в виде шрифта.


8. Нарисуйте несколько букв
Как и к любому программному обеспечению, к этим программам нужно привыкнуть, но у них хороший интерфейс, а в интернете доступны удобные учебные пособия. Например, в Glyphs после импорта изображения интерфейс рисования покажется вам очень близким к Illustrator, а управление точками кривой Безье более точное. Для большего контроля над дизайном шрифта, по возможности, размещайте точки на концах кривых формы букв (сверху, снизу, слева, справа).
9. Переключитесь в режим просмотра текста
После того, как вы нарисовали несколько букв, вы можете начать печатать слова, используя режим просмотра текста. Одним из основных преимуществ Glyphs является то, что вы можете редактировать свои элементы шрифта в текстовом представлении, чтобы гармонизировать символы в словах. Затем вы можете начать вносить коррективы в межбуквенный интервал, глядя на ритм счетчиков и уточняя общие пропорции, такие как высота, насыщенность и ширина вашего шрифта.
10. Проверьте дизайн шрифта на уровне строки
Как часто цитируют шрифтовика Мэтью Картера: «Шрифт — это красивая группа букв, а не группа красивых букв». Имея это в виду, постарайтесь начать рассматривать свой дизайн с уровня строки и абзаца как можно раньше. Создайте простой документ в InDesign с текстовыми фреймами и вставьте в них несколько слов. Установите для каждого текстового фрейма различный размер шрифта для сравнения. Наконец, экспортируйте свой шрифт и выберите его в документе, чтобы увидеть его в действии.
Пока вы все еще находитесь на ранних стадиях своего дизайна, поэтому, прежде чем вы остановитесь на каком-либо интервале, вы можете использовать встроенный инструмент кернинга InDesign для автоматизации этого процесса. Когда вы будете довольны, экспортируйте измененный шрифт, чтобы увидеть его в действии.
11. Изучите другие шрифты
Чтобы создать заслуживающий доверия пользователей шрифт, вам нужно изучить другие хорошие примеры шрифтового дизайна и критически взглянуть на них с различных точек зрения. Это может помочь вам понять, почему определенные варианты дизайна в них и в вашем собственном шрифте имеют определенный эффект. Посмотрите на оба шрифта, похожие по стилю на ваш собственный, и на текстовые шрифты, которые обычно считаются хорошими образцами.

12. Уменьшите дизайн шрифта
Важно проверить шрифт разных размеров в тестовом документе. В зависимости от вашего задания читабельность может иметь решающее значение при меньших размерах, или вас должно беспокоить то, как отображаемый текст читается на большом расстоянии. Изменение масштаба может привести к возникновению проблем. Наблюдение за тем, как ваш шрифт ведет себя при различных размерах, и изучение того, какие дизайнерские решения влияют на них, требуют практики и опыта.
13. Распечатайте свой дизайн шрифта
Распечатка вашего прогресса, чтобы вы могли увидеть его за пределами экрана, поможет вам увидеть шрифт по-другому. Многим легче обнаружить проблемы с деформированными символами, модуляцией штрихов и т.д., когда рисунок шрифта распечатан. Также в этом случае легче делать заметки и наброски для корректировки. Еще одним преимуществом печати является то, что при внесении массы небольших корректировок в течение длительного периода разработки это поможет вам отслеживать прогресс.
14. Добавьте специальные символы в свой дизайн шрифта
Ваш шрифт может иметь ограниченный набор символов, потому что это необходимо для конкретного проекта или потому, что это очень декоративный дизайн. Однако, если ваша цель состоит в том, чтобы другие дизайнеры могли использовать ваш дизайн шрифта в различных проектах, тогда он должен быть гибким. Это означает наличие широкого набора символов. Как правило, это должно включать прописные буквы, ударения, набор цифр, лигатуры и многое другое.
15. Исследуйте различные стили, насыщенность и ширину
Когда дизайнер выбирает конкретный шрифт, ему обычно нужна палитра различных вариантов дизайна. У вашего шрифта настоящий курсив, а не наклонный прямой? Подойдет ли ваш шрифт для сокращенной версии? Эти вопросы возвращаются к вашей задаче и предполагаемой сфере использования вашего шрифта.
16. Сделайте свой дизайн шрифта глобальным
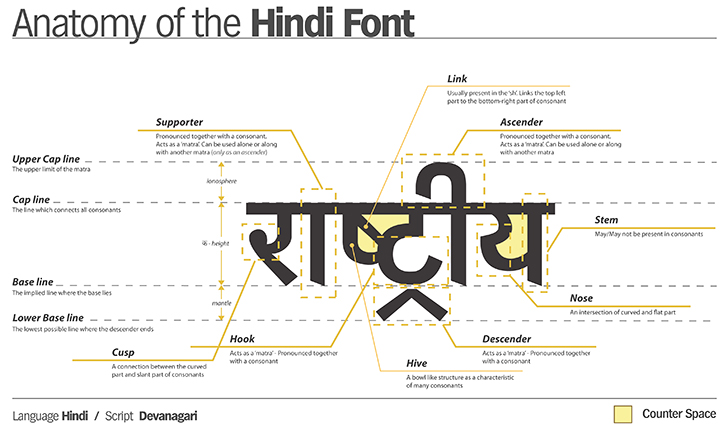
Итак, вы создали дизайн шрифта, которым гордитесь. Скорее всего, вы начали с латинского алфавита… Но как насчет 250 млн. читателей кириллицы в Восточной Европе и Центральной Азии? Или 220 млн. читателей деванагари в Индии и Непале? Растет рынок нелатинских шрифтов, и некоторые шрифты, к сожалению, недооценены. Требуется много исследований истории и культуры шрифта и встреч с носителями языка, но именно таким образом было разработано множество отличных шрифтов.

17. Проверьте свой дизайн шрифта
Если вы создали что-то, чем вы довольны, вы захотите увидеть, как это работает в ряде задач, схожих с исходным заданием. Попробуйте использовать ваш шрифт в некоторых предыдущих дизайнерских проектах, заменив исходный шрифт. Создайте что-нибудь конкретное или попросите друзей протестировать шрифт и дать свой отзыв.

Основные термины типографики
Типографика — ключевой компонент практически в любой сфере цифрового взаимодействия. Ее сложность и специфическая терминология часто вызывают путаницу. Вам не нужно быть экспертом в области типографики, чтобы проектировать цифровые интерфейсы или заниматься дизайном шрифтов, но важно знать некоторые термины, чтобы вас понимали.
Гарнитура (Typeface, Font Family, семейство шрифтов) — набор букв и символов, которые предназначены для совместного отображения в виде слов и чисел. Некоторые гарнитуры необходимо покупать у правообладателя, другие есть в открытом доступе.
Шрифт (Font) — определенный набор отдельных стилизованных букв в рамках гарнитуры, например, Garamond Regular, жирный, 12 пикселей. Шрифт не следует путать с гарнитурой или семейством шрифтов. Шрифт включает в себя определенный размер, стиль и начертание текста, которые применяют дизайнеры. Гарнитура — это группа, к которой принадлежит конкретный шрифт. Если мы рассмотрим состав Franklin Gothic Book, Bold, 44px, мы увидим, что Franklin Gothic — это гарнитура, Book — это стиль, Bold — начертание, а 44px — размер.
Оформление шрифта (Font Decoration, Text Decoration, оформление текста) — создание линии над текстом, линии подчеркивания и перечеркивание текста. Оформление шрифта отличается от понятий шрифтового эффекта (например, тени), стиля (курсив, прописные буквы), начертания (тонкий, полужирный) и его ширины (узкий, растянутый).
Шрифтовой эффект (Font Effect) — применяется к буквам или строкам текста для создания большей наглядности. Общие эффекты включают в себя скосы, внутренние и внешние контуры, а также тени.
Стиль шрифта (Font Style) — определенный вариант внешнего вида шрифта, например, «Roman» шрифта «Times New Roman».
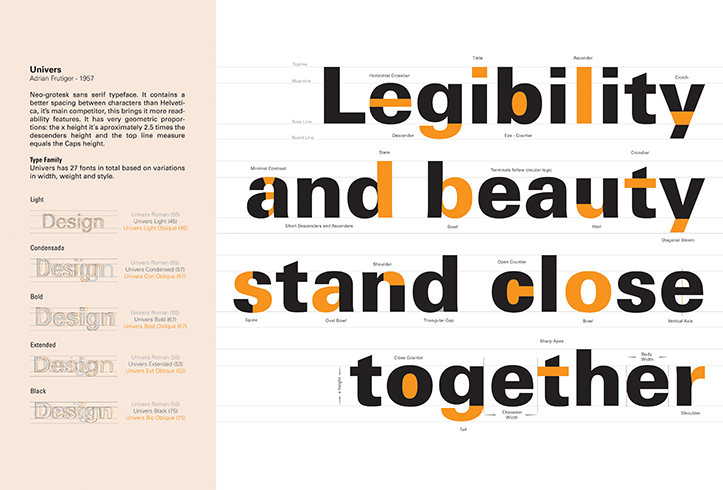
Засечки (Serif) — небольшой крючкообразный элемент, который напоминает ступню, встречается на краях букв в некоторых гарнитурах. Шрифт с засечками (Serif Font) — это шрифт, в котором у каждой буквы есть засечки на краях.
Без засечек (Sans-serif) — у букв отсутствуют какие-либо дополнительные элементы. Шрифт без засечек (Sans-serif Font) — это шрифт, в котором у букв нет засечек.
Начертание шрифта (Font Weights) — толщина линий каждой буквы. Примеры: тонкий (Thin), ультратонкий (Ultrathin), легкий (Light), стандартный (Regular), средний (Medium), полужирный (Semi-bold), жирный (Bold), более жирный (Extra Bold), очень жирный (Black) и ультражирный (Ultra Black).
Ширина шрифта (Font Width) — ширина каждой буквы, определяемая самым широким расстоянием между крайними линиями этой буквы. Примеры: сжатый (Condensed), сверхсжатый (Extra Condensed), узкий (Narrow), растянутый (Extended), сверхрастянутый (Ultraextended) и широкий (Expanded).
Обратный отступ (Hanging Indent) — первая строка текста в абзаце находится левее, чем следующие строки.
Межбуквенный интервал (Letter Spacing, Ttracking, трекинг) — расстояние между самыми широкими точками каждого символа, которое чаще всего применяется ко всему слову, строке или абзацу.
Кернинг (Kerning) — уменьшенное горизонтальное пространство между последовательными символами, которое часто применяется к определенной группе букв.
Интерлиньяж (Leading, Line Height, Line Spacing, высота строки, межстрочный интервал) — вертикальный интервал между строками текста, определяемый расстоянием между базовыми линиями. Базовая линия — это основа каждой буквы, которая не включает выносной элемент (он встречается у строчных букв, например, «p» и «q»).
Лигатура (Ligature) — единый символ, который образуется тогда, когда две или более букв соприкасаются.
Гадзук (Gadzook) — графический элемент или украшение, которое соединяет две буквы лигатуры. В логотипе FedEx буквы d и E образуют лигатуру, как и другие буквы в этом логотипе, а линии, которые соединяют d с E и E с x, являются гадзуками.
Висячая строка (Orphan) — очень короткая часть текста, которая располагается в отдельной строке после его разрыва.
Разрыв строки (Line Break) — разделитель в блоке текста, который обозначает конец одной строки и начало следующей.
Разрыв абзацев (Paragraph Break) — разделитель в блоке текста, который означает конец одного абзаца и начало другого. Часто расстояние между двумя абзацами по вертикали больше, чем между строками текста внутри абзаца.





